BBVA Public Web
Global designs for the new BBVA public website. Made from the global design team.
BBVA Public Web
Global designs for the new BBVA public website. Made from the global design team.
A concept based on our tagline
Creating opportunities
We want to talk about our financial products with an approach that goes far beyond responding to traditional product searches. We want to respond to the real needs of our clients, and we do it through didactic content.

A concept based on our tagline
Creating opportunities
We want to talk about our financial products with an approach that goes far beyond responding to traditional product searches. We want to respond to the real needs of our clients, and we do it through didactic content.

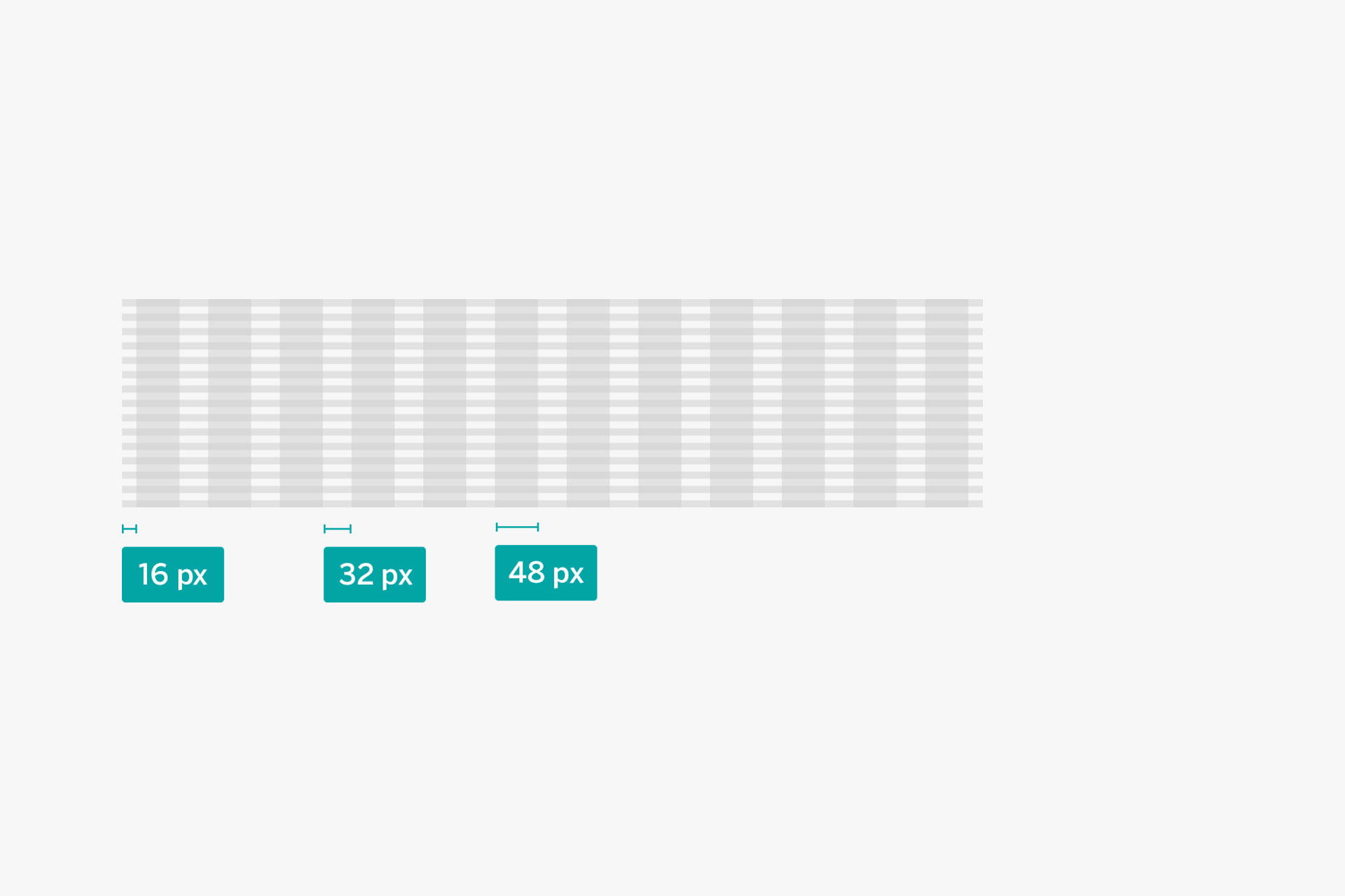
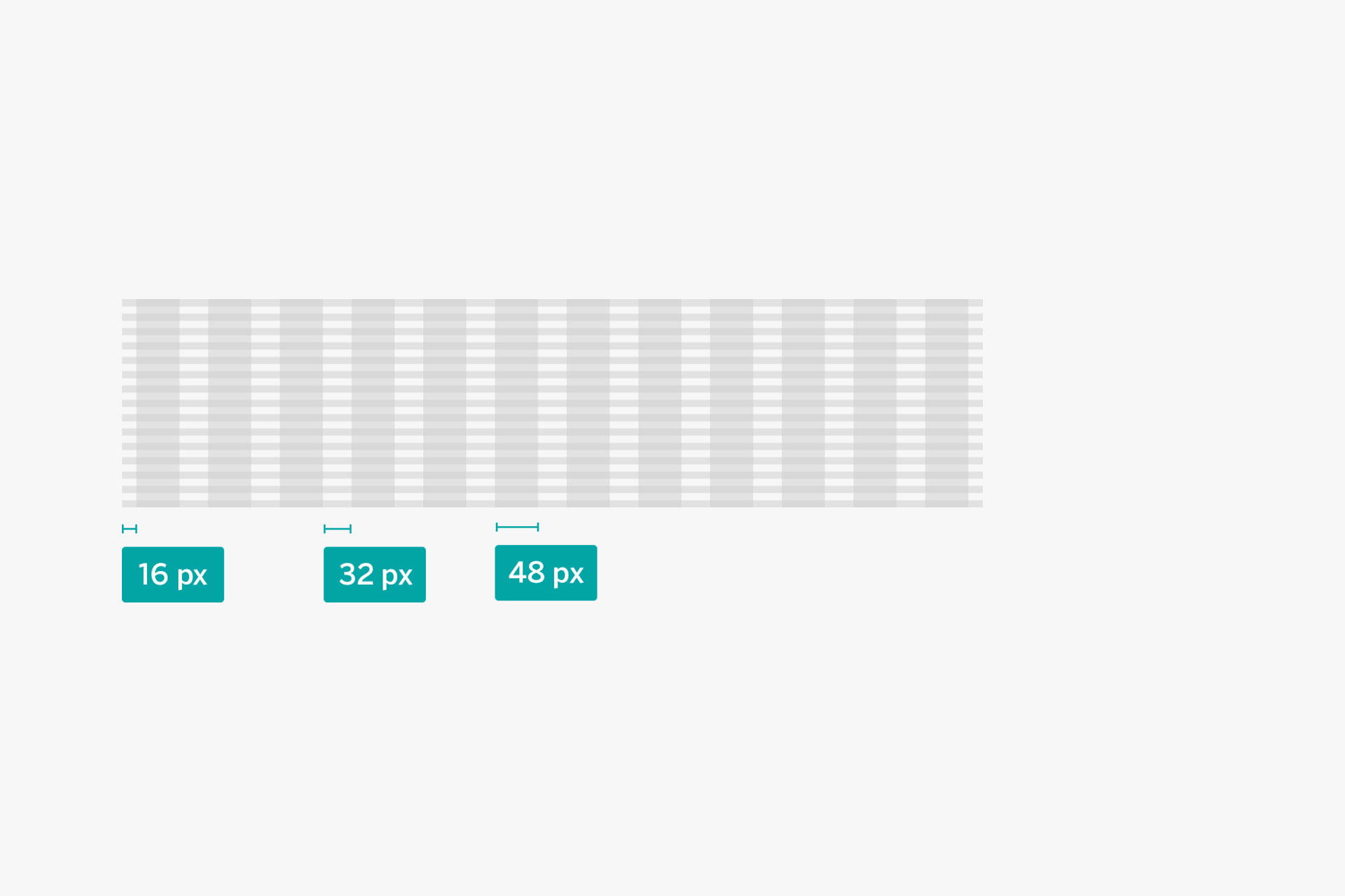
Responsive Layout: Grids
We have adjusted the break points to provide a better experience for mobile. In doing so, we now have a solid system that is both easy to understand and use by all teams.
Responsive Layout: Grids
We have adjusted the break points to provide a better experience for mobile. In doing so, we now have a solid system that is both easy to understand by all teams.
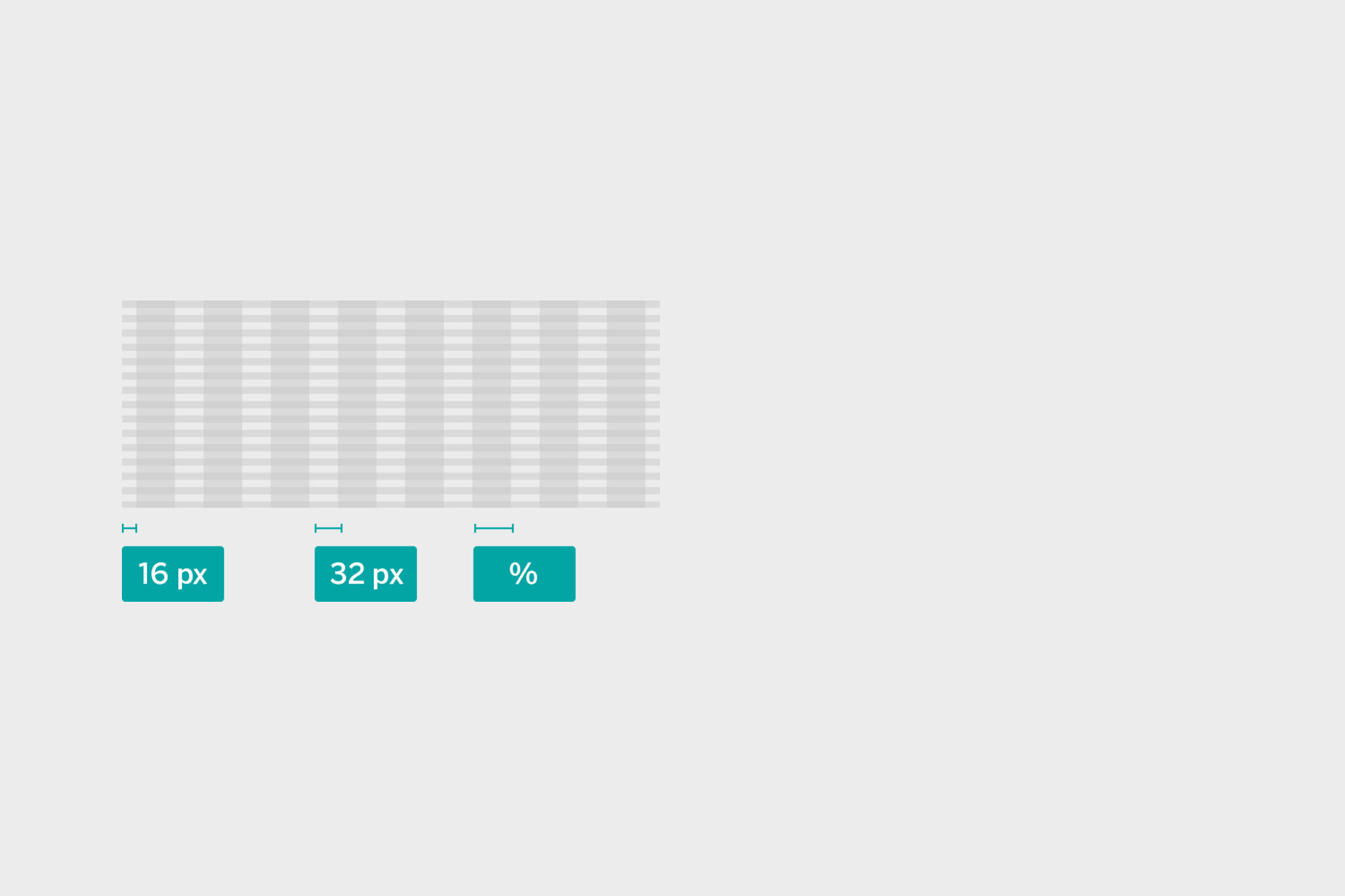
Largue Desktops
Max width: 1176px Cols: 12, Margins: 16px, Gutters: 32px Baseline: 8px

Desktops
Max width: 960px Cols: 12, Margins: 16px, Gutters: 32px Baseline: 8px

Tablet
Max width: 100% Cols: 8 Baseline: 8px

Mobile
Max width: 960px Cols: 12, Margins: 16px, Gutters: 32px Baseline: 8px

Large desktops
Max width: 1176px Cols: 12, Margins: 16px, Gutters: 32px Baseline: 8px

Desktops
Max width: 100% Cols: 4 Baseline: 8px

Tablet
Max width: 100% Cols: 8 Baseline: 8px

Mobile
Max width: 100% Cols: 4 Baseline: 8px

Responsive Layout
8px System
Every UI element is aligned to the 8-pixel grid. The concept known as pixel-fitting ensures that all elements appear well-defined on all devices. This also allows designers and developers to have the same box model.

Responsive Layout
8px System
Every UI element is aligned to the 8-pixel grid. The concept known as pixel-fitting ensures that all elements appear well-defined on all devices. This also allows designers and developers to have the same box model.

New navigation concept
The new navigation strategy groups pages by didactic content called Opportunities. To offer clear and intuitive access to these Opportunity pages as well as to all product categories from any page of the site, we group the entire navigation in a megamenu.
Creating opportunities
New navigation concept
The new navigation strategy groups pages by didactic content called Opportunities. To offer clear and intuitive access to these Opportunity pages as well as to all product categories from any page of the site, we group the entire navigation in a megamenu.


Content TCR
Transparency Clarity and Responsibility
Since 2014, The initials TCR have been a guiding path for BBVA towards a new philosophy of work. Before developing a product, it is vital that we have clear information about the benefits, advantages, costs and risks.
Content TCR
Transparency Clarity and Responsibility
Since 2014, The initials TCR have been a guiding path for BBVA towards a new philosophy of work. Before developing a product, it is vital that we have clear information about the benefits, advantages, costs and risks.


Desktop layouts
The objective is to help users easily find the right financial products and through clear, complete information be able to make informed decisions.
Desktop layouts
The objective is to help users easily find the right financial products and through clear, complete information be able to make informed decisions.


Mobile layouts
Every UI element is aligned to the 8-pixel grid. The concept known as pixel-fitting ensures that all elements appear well-defined on all devices. This also allows designers and developers to have the same box model.

Mobile layouts
Every UI element is aligned to the 8-pixel grid. The concept known as pixel-fitting ensures that all elements appear well-defined on all devices. This also allows designers and developers to have the same box model.